Role
I was the lead developer to develop this whole functionality.
Project Task/Challenge
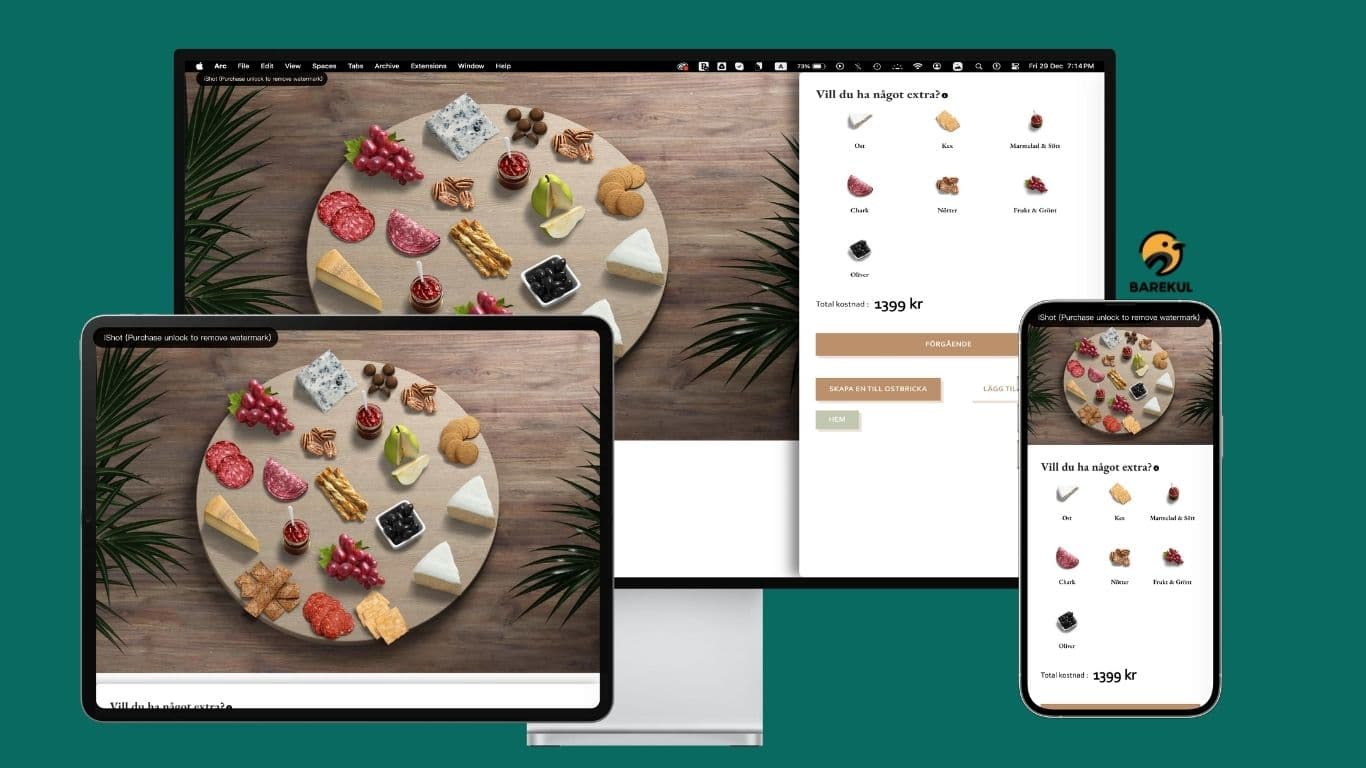
In this project, the client wants to create a function where the user can select products from different categories according to the plate size, the number of products that increase or decrease, and also see them on the plate. and in the last stage, users can have the opportunity to get some extra products as well. If the user selects any extra item, the price is also calculated and visible at the end. After going through every step, when the user clicks on the add to cart button, they go to the cart page and see the plate only and the extra product. But in the dashboard, the client wants to see all the products that were ordered by the user. The most challenging part is that 1. Showcase the product in the plate preview. 2. Maintain the number of products selected according to the plate size. 3. Send all the product data generated by user product selection with one single click. 4. Control the visibility on the user end and display a full product list in the dashboard. 5. Maintain SKU and stock
Project Solution
I used PSD to create the preview of the product on the user end. and use javascript to create a functional interface for user, Ajax was used to collect all the data and PHP was used to collect data and submit it to the cart
Skills and deliverables
Conclusion:
In the world of online food ordering, my multi-selected product feature aims to stand out by offering a personalized and enjoyable experience. Whether you’re a foodie looking to explore new combinations or someone with specific cravings, this project is designed to cater to your taste buds.
So, what’s on your platter today? Dive into the world of culinary customization, and let the flavors of my multi-selected product feature tantalize your taste buds!